开发者可利用SDK提供的接口,使用大地图为您提供的基础地图数据。目前大地图地图SDK所提供的地图等级为0-18级,所包含的信息有美食、酒店、公交、地铁、加油站、银行、景点等内容。
所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。如标注、矢量图形元素(包括:折线、多边形和圆等)、定位图标等。覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的移动。
大地图地图地图SDK为广大开发者提供的基础地图和上面的各种覆盖物元素,具有一定的层级压盖关系,具体如下(从下至上的顺序):
1. 基础底图(包括底图、底图道路、卫星图等);
2. 瓦片图层(TilesOverlay);
3. 几何图形图层(点、折线、弧线、圆、多边形);
4. 标注图层(Marker),文字绘制图层(Text);
5. 定位图层(MyLocationNewOverlay..enableMyLocation());
6. 弹出窗图层(InfoWindow);
大地图地图Android SDK为您提供了3种类型的地图资源(普通矢量地图、卫星图和空白地图),开发者可以利用MapView中的setTileSource()方法来设置地图类型。核心代码如下:
mMapView = (MapView) findViewById(R.id.mMapview); //普通地图 mMapView.setTileSource(TileSourceFactory.BIGMAP); //卫星地图 mMapView.setTileSource(TileSourceFactory.BIGMAP_WEIXING_QUANGUO);
地图Logo
默认在左下角显示,不可以移除。
通过mMapView.setIconAlignBottom();mMapView.setIconAlignCentred();mMapView.setIconAlignRight();方法控制logo显示位置共支持3个显示位置(左下,中下,右下)。
地图Logo不允许遮挡,可通过设置地图边界区域及logo位置,来避免UI遮挡。
指南针
指南针默认为开启状态,可以关闭显示 。
比例尺
比例尺默认为不开启状态,可以添加显示。
mScaleBarOverlay = new ScaleBarOverlay(mMapView); mScaleBarOverlay.setAlignBottom(true); mMapView.getOverlays().add(mScaleBarOverlay);
并且可通过mScaleBarOverlay.getUnitsOfMeasure()获取当前地图级别下比例尺所表示的距离大小,单位米。
地图平移
控制是否启用或禁用平移的功能,默认开启。如果启用,则用户可以平移地图
地图缩放
控制是否启用或禁用缩放手势,默认开启。如果启用,用户可以双指点击或缩放地图视图。
地图旋转
控制是否启用或禁用地图旋转功能,默认开启。如果启用,则用户可使用双指 旋转来旋转地图。
禁止所有手势
控制是否一并禁止所有手势,默认关闭。如果启用,所有手势都将被禁用。
开发者可根据自己实际的业务需求,利用标注覆盖物,在地图指定的位置上添加标注信息。具体实现方法如下:
//定义Maker坐标点 GeoPoint point = new GeoPoint(39.963175, 116.400244); //构建Marker图标 Marker marker = new Marker(mMapView) ; marker.setDraggable(false); marker.setPosition(point); marker.setIcon(getResources().getDrawable(R.drawable.marker1)); marker.setInfoWindow(null); marker.setOnMarkerClickListener(this); //在地图上添加Marker,并显示 mMapView.getOverlays().add(marker);
针对已经添加在地图上的标注,可采用如下方式进行手势拖拽:
第一步,设置可拖拽:
setDraggable(boolean draggable) //将marker添加到地图上 mMapView.getOverlays().add(marker);
第二步,设置监听方法:
//调用Marker对象的setOnMarkerDragListener方法设置marker拖拽的监听 Marker.setOnMarkerDragListener(new OnMarkerDragListener() { public void onMarkerDrag(Marker marker) { //拖拽中 } public void onMarkerDragEnd(Marker marker) { //拖拽结束 } public void onMarkerDragStart(Marker marker) { //开始拖拽 } });

地图SDK提供多种结合图形覆盖物,利用这些图形,可帮助您构建更加丰富多彩的地图应用。目前提供的几何图形有:点(Dot)、折线(Polyline)、圆、多边形(Polygon)、指定。
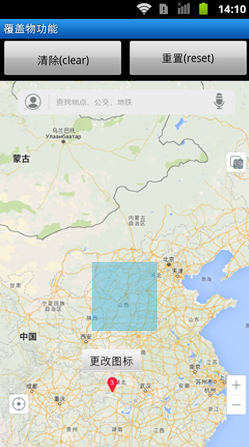
下面以多边形为例,向大家介绍如何使用几何图形覆盖物:
//定义多边形的五个顶点 GeoPoint pt1 = new GeoPoint(39.93923, 116.357428); GeoPoint pt2 = new GeoPoint(39.91923, 116.327428); GeoPoint pt3 = new GeoPoint(39.89923, 116.347428); GeoPoint pt4 = new GeoPoint(39.89923, 116.367428); List<GeoPoint> pts = new ArrayList<GeoPoint>(); pts.add(pt1); pts.add(pt2); pts.add(pt3); pts.add(pt4); //在地图上添加多边形Option,用于显示 //绘制一个长方形 polygon = new Polygon(this); polygon.setTitle("This is a polygon"); polygon.setSubDescription(Polygon.class.getCanonicalName()); polygon.setFillColor(Color.LTGRAY); polygon.setVisible(true); polygon.setStrokeColor(Color.RED); polygon.setStrokeWidth(1); polygon.setInfoWindow(null); polygon.setPoints(pts); mMapView.getOverlays().add(polygon);
运行结果如下:

弹出窗覆盖物的实现方式如下,开发者可利用此接口,构建具有更强交互性的地图页面。
//创建InfoWindow展示的view new BasicInfoWindow(R.layout.bigmap_bonuspack_bubble, mMapView) //marker于显示该InfoWindow的marker位置 marker.setInfoWindow(new BasicInfoWindow(R.layout.bigmap_bonuspack_bubble, mMapView)); mMapView.getOverlays().add(marker);
下图为点击Marker弹出InfoWindow的示例图,开发者只需将InfoWindow的显示方法写在Maker的setInfoWindow中即可实现该效果。
运行结果如下: